Outlining in Scrivener's Binder is easy to do, and allows you to make changes to your project as you write.
Outlining with the Scrivener Binder
Scrivener's Binder is where you organize your projects, in folders and files, and this is reflected in the app's dedicated Outline view. Many people like working in Outline view, because it's a familiar way to view the elements of their projects. But you can also use the Binder to create an outline and rearrange it, and, in some cases, this is more powerful and flexible than the Outline view.
Scrivener is very different from other text editors or word processors; instead of working in monolithic files, your project can be split up into bits as long or as short as you want. (In practice, you probably don't want snippets shorter than one paragraph.) Because of this, it's easy to rearrange your project in the Binder.
In this article, I'm going to discuss how you can use the Binder as an outline, and when you might want to do this.
Understanding the Binder
The Binder, at the left of the Scrivener window, is the app's main organizational tool. In the Binder, you see your folders and files, and their structure, as you would in the file system of a computer. You create folders and texts, move them around, add custom icons, and much more. See Use Folders and Texts to Power Up the Scrivener Binder to understand the basics of using the Binder.

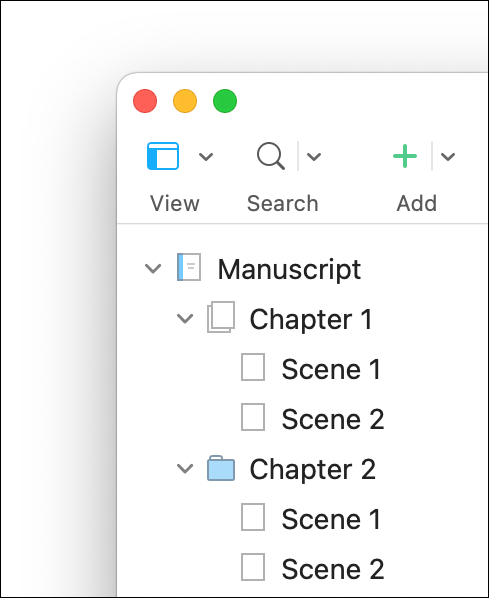
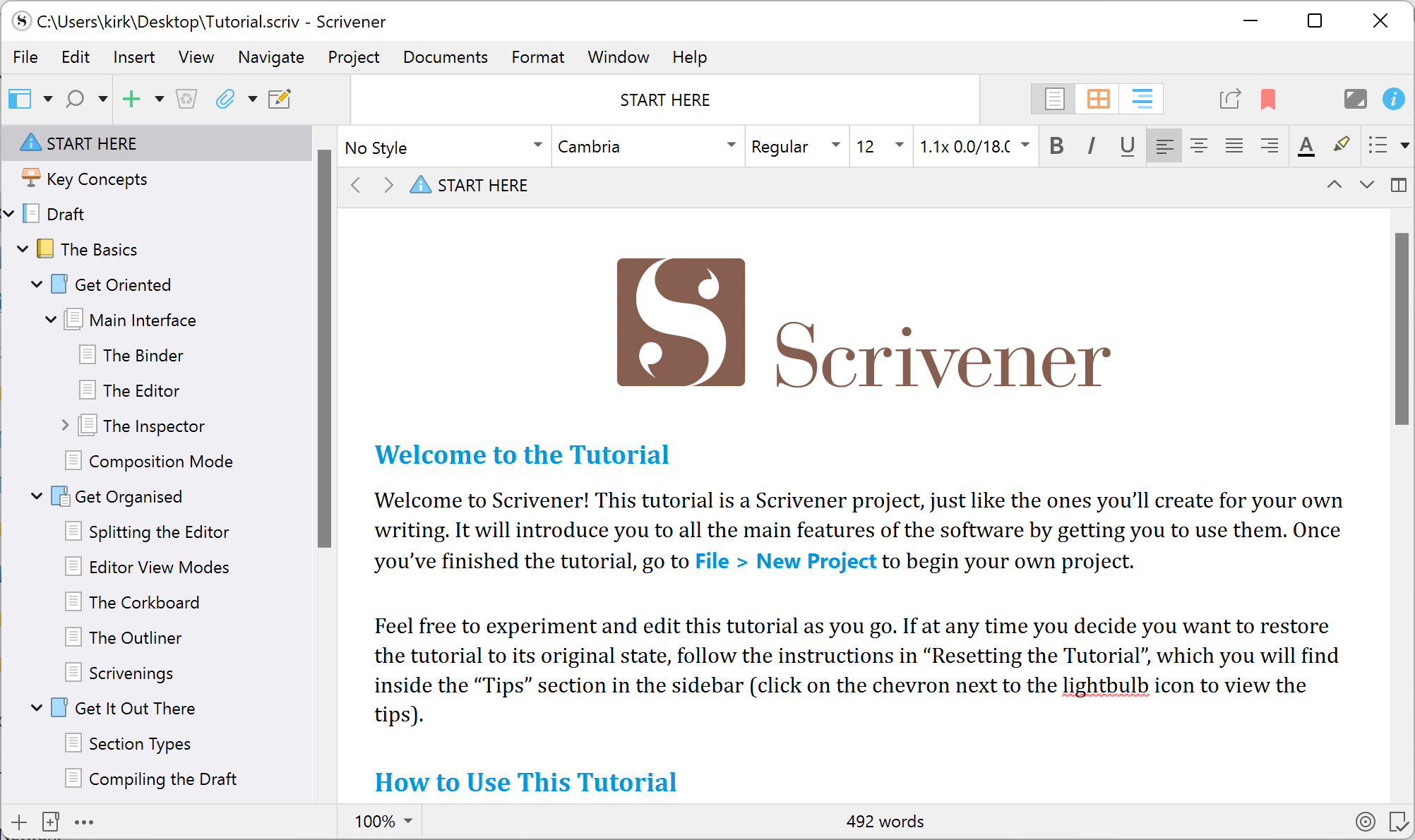
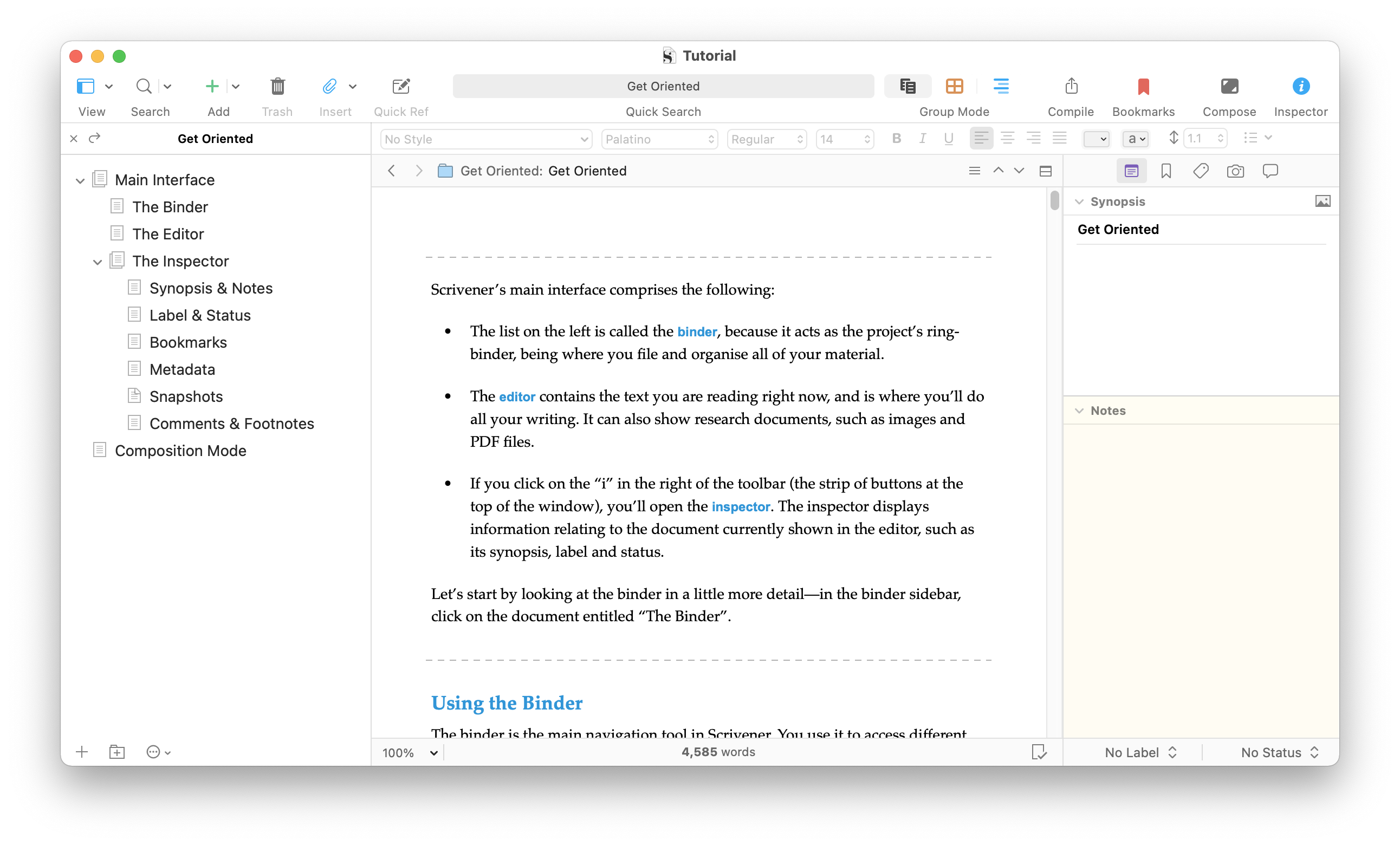
The screenshot below shows the different types of file and folder icons in the Binder; this is from the Scrivener Tutorial project, which you can view by choosing File > New Project, then Getting Started.

- Get Oriented is a normal folder, and Get Organized is a folder that has a synopsis attached to it. You could see this synopsis in the Inspector, if it was visible.
- The two files in the Get Oriented folder, Main Interface and The Inspector, have icons that look like multiple pages; this means that they are files that contain sub-documents. As explained in Use Folders and Texts to Power Up the Scrivener Binder, both folders and files can contain text files.
- The other files, such as The Binder and The Editor, are standard files, which contain text. If they did not contain text, they would be blank, with no lines inside the icons.
Creating a Binder outline
Many people create outlines by brainstorming; you jot down ideas in no special order, then move them around. You can do this in the Binder with text files and folders, as shown above, or you can start from scratch, creating new folders (Project > New Folder) or files (Project > New File), and using blank files to create your outline before you start writing.
What happens when you create a new item depends on what is selected in the Binder. If you create a new folder, it is created as a sibling to the selected item. If you create a new file, when a folder is selected, it will become a child to that folder; if a file is selected, the new file will be a sibling to that file. One notable exception is in the Research folder; anything you create when it is selected becomes a child.
Some outlining terminology: a sibling is an item at the same level as another item, and a child one level below another item. In the screenshot above, The Binder and The Editor are siblings of each other, and are children of Main Interface.
Moving Binder items around.
To use the Binder as an outline, and re-order items, just click them and drag them to a new location. You can drag files on folders or other files to create children, or move them out of folders to make them siblings.
But when you have a complex outline, it can be useful to use keyboard shortcuts to make this simpler. You can use the arrow keys to move up and down in the Binder, and if you use the right-arrow and left-arrow keys, you can move in and out of containers, such as folders, or text files that contain children, opening them and closing them, and also moving up and down the hierarchy. Here are some examples of moving around the Binder with the arrow keys.

When you've selected items, you can then move them around in the Binder using the keyboard. On a Mac, press Control-Command, together with arrow keys, to move items up or down, and if you use the right- and left arrow keys, then promotes and demotes items. On Windows, you can do this by pressing Ctrl with the arrow keys. This may seem a bit confusing at first, but once you've done it a bit, you'll get the hang of it. You might want to create a blank project and play around with outlining like this to become familiar with these shortcuts.
Zooming in on your outline
If your outline is especially detailed, you might want to zoom in on certain sections. If you click a folder, then choose View > Outline > Hoist Binder, Scrivener shows you only the elements than are in the selected folder. (In the View menu, this is Outline about halfway down the menu, not near the top; the latter switches to Outline view.) Here, I selected the Get Oriented folder, then hoisted the Binder to get a closer look at its contents. You can also do this when you're writing or editing to focus on one section of your project.

To go back to a view of the full Binder, choose View > Outline > Unhoist Binder.
As you're working on your project, you can move items in the Binder around whenever you want to change their locations. If you write in scenes, and want to change the locations of scenes, just move files or folders, with your mouse, trackpad, or with the keyboard. There are no limits to how you can arrange items in the Binder.
There are other ways to move files in the Binder; see section 6.3 of the Scrivener manual, Using the Binder. And to learn more about using Scrivener's Outliner, see Plan Your Project with Scrivener’s Outliner, and Integrating Scrivener's Binder, Corkboard, and Outliner.
Kirk McElhearn is a writer, podcaster, and photographer. He is the author of Take Control of Scrivener, and host of the podcast Write Now with Scrivener.