If you need images in your Scrivener projects, it's easy to add and edit them.
Working with Images in Scrivener Projects
As a writing app, Scrivener is mainly designed to work with words, but many books and long documents also need to have images and graphics. You may want to use drawings to illustrate a novel or children's book; you may need to add images of tables or graphs to a thesis or dissertation; or you may want to include a map of your world at the beginning of a fantasy novel. Scrivener can manage these images, and include them in the final output when you compile your project.
Here's how to work with images in Scrivener projects.
Adding images to the Research folder
One of Scrivener’s unique features is the Research folder, located in the Binder, and accessible at all times. This folder is where you place any documents that you use as source or reference material for your projects: text files, PDFs, images, videos, audio files, and more. When you want to add images to the Research folder, just drag them from your computer to that folder. To view an image in the Research folder, just click it, and Scrivener displays it in the Editor.
Inserting images in a document
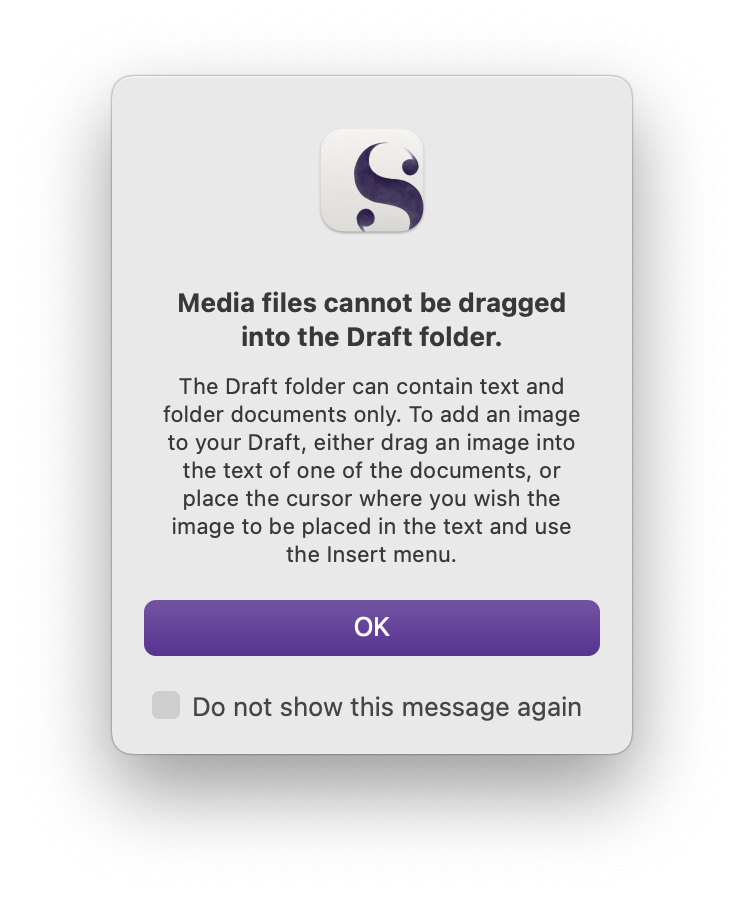
You can insert images in any document in your Scrivener project: text files, but also character and settings sketches. Just drag an image to the location in a file where you want to place it. You cannot add an image on its own to the Draft or Manuscript folder of the Binder; if you try this, you'll see the following dialogue:

In some cases, you may want to store an image in the Binder. For example, if you have a map that appears at the beginning of a novel, and want to be able to view it often, and have it included when you compile your manuscript, you can store it in a text file. To do this, create a new, blank document (Project > New Text) then drag your image there.
You can also add images by choosing Insert > Image from File. This menu item is only available if your cursor is in a document. When you insert an image this way, it gets added at the location of the cursor.
When you add images to your Scrivener project, Scrivener copies the images. Once they are in the project, you can delete them from your computer, if you don't need to keep them there.
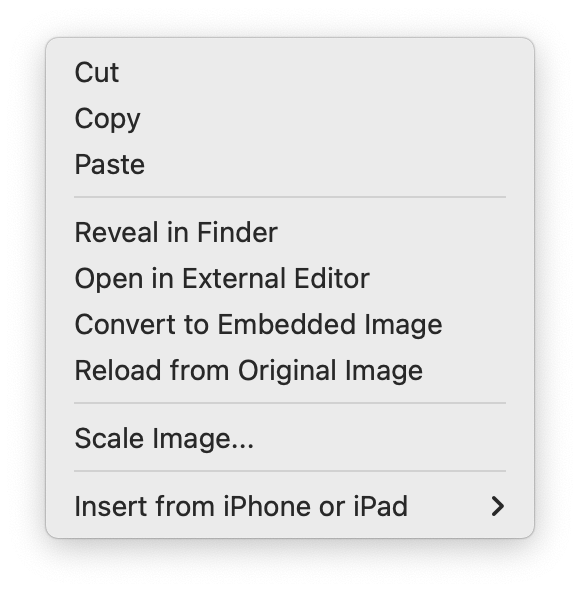
Another way to add images to your Scrivener project is to use linked images. To do this, choose Insert > Image Linked to File. When you do this, Scrivener does not copy an image, but stores the path of the image file on your computer. There are two advantages to this. First, Scrivener creates a preview of the image, rather than copying what could be a large file. This is especially useful if you have high-resolution images, and want to prevent your projects from getting too large. The second benefit is that if you edit a linked image on your computer, Scrivener displays the updated version of that image. Scrivener updates image previews each time you launch your project, but you can force it to update an image by right-clicking an image, then choosing Reload from Original Image.

This menu also lets you open the image in an external editor - whichever app is the default editor for that image format - and convert the image to an embedded image (Mac only), if you decide you want to maintain it in the project.
Note that when you use a linked image in your project, the image must be in the same location on your computer as it was when you added it, and have the same name as when you added it. If not, Scrivener will not be able to find the image.
Finally, if you choose Insert > Image Linked to Document, you can choose from images already in your project, either images you've added to your Research folder, or images in web pages that you've imported to the Research folder.
Using images for ebook covers
If you're planning to self publish an ebook, you will want to include a cover image in your project so it is added to the file when you compile. Put the cover graphic in the Front Matter folder in the Binder. When you compile, Scrivener uses the first graphic in that folder for your ebook's cover by default, but you can change which image is used in the Compile settings. For more on cover options for ebooks, see chapter 23.4.5 of the Scrivener manual. And see How to Use Front and Back Matter when You Compile Your Scrivener Projects to learn how to use front matter.
Resizing images
When you add an image to your Scrivener project, the image displays at its original resolution. If it's larger than the available space in the window, it is resized to fill the width of the page. But you may not want some images to take up the full width of the page.
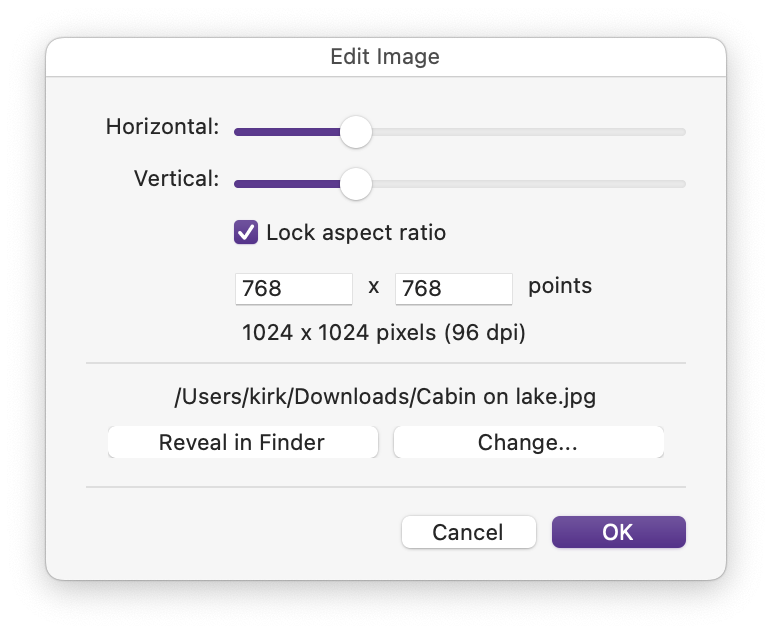
To resize any image, right-click an image and choose Scale Image. A dialogue displays:

You can resize images using the sliders at the top of this dialog, or by entering a new value in the Points fields. In most cases, you want to leave Lock Aspect Ratio checked. This links the Horizontal and Vertical sliders, and the two Points fields, so if you change one, both change proportionally. Note that points are not pixels; Scrivener sets images to 300 DPI, which is ideal for professional printing, and this equates to 300 pixels per inch. A4 pages are 595 × 842 points, and Letter size pages are 612 × 792 points, and you can calculate the size to use for images based on this.
Scrivener's Editor is not WYSIWIG, and when you compile a project, much of the formatting and spacing may change. It’s a good idea to compile to PDF to check image sizes before finalizing your project. See Compiling Your Scrivener Project and Using Section Layouts to Compile Your Scrivener Project for more on formatting and compiling projects.
For more on working with images in Scrivener, see chapter 15.6 of the Scrivener manual.
Kirk McElhearn is a writer, podcaster, and photographer. He is the author of Take Control of Scrivener, and host of the podcast Write Now with Scrivener.